West Kowloon Cultural District
West Kowloon selected Keepthinking to design and build a new, responsive website based on a flexible and easy-to-use content management system that would allow staff to manage multi-lingual content efficiently and without requiring specialist technical skills.
CMS, Information Architecture, Wireframes (UX/UI), Art Direction, Development, Accessibility

Helping to establish a new vibrant cultural quarter in the heart of Hong Kong
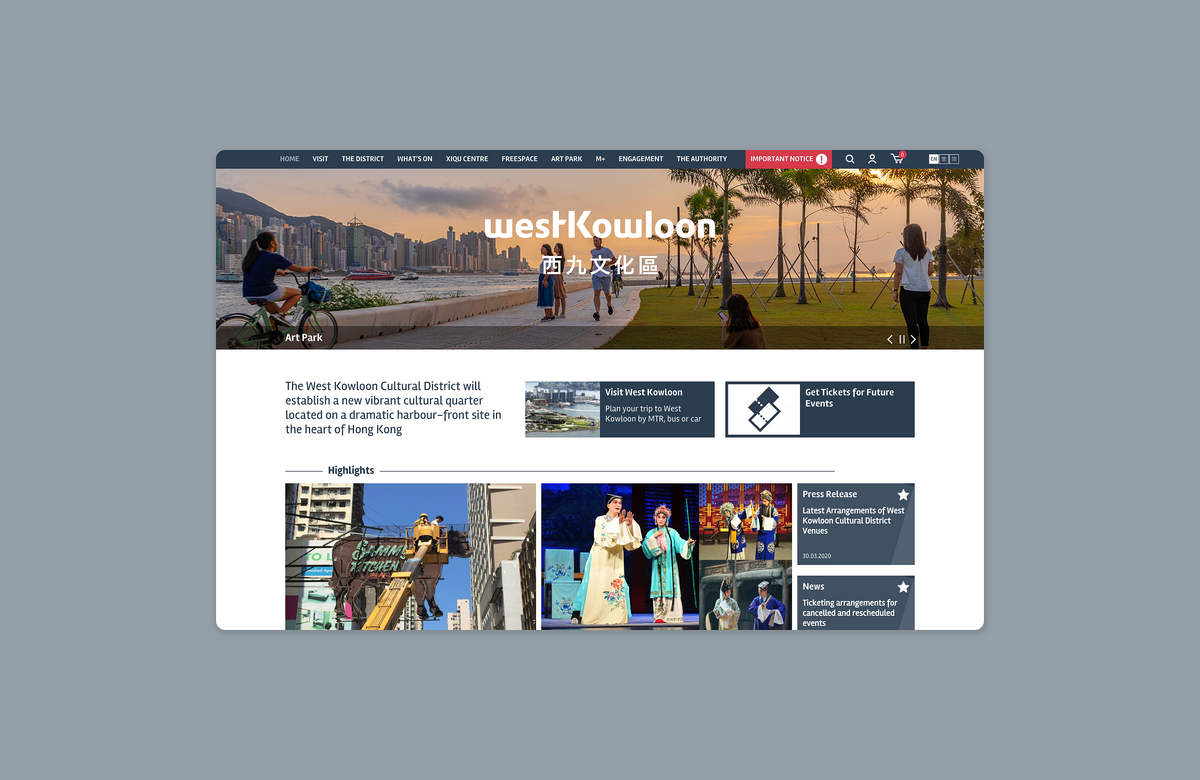
The West Kowloon Cultural District in Hong Kong is one of the largest cultural projects in the world, blending art, education and open space. This development includes one museum (M+), multiple theatres and performing spaces and a large park, together with residential and commercial spaces. West Kowloon selected Keepthinking to design and build a responsive website for the whole complex. The website is based on our Qi CMS, which allows staff to easily manage multi-lingual content efficiently and without requiring specialist technical skills.
The aim was that this website would provide the foundations for a long term web development strategy including integration with box office, ticketing and membership functionality, whilst remaining flexible in consideration of new technologies as they emerge.

Audiences & approach
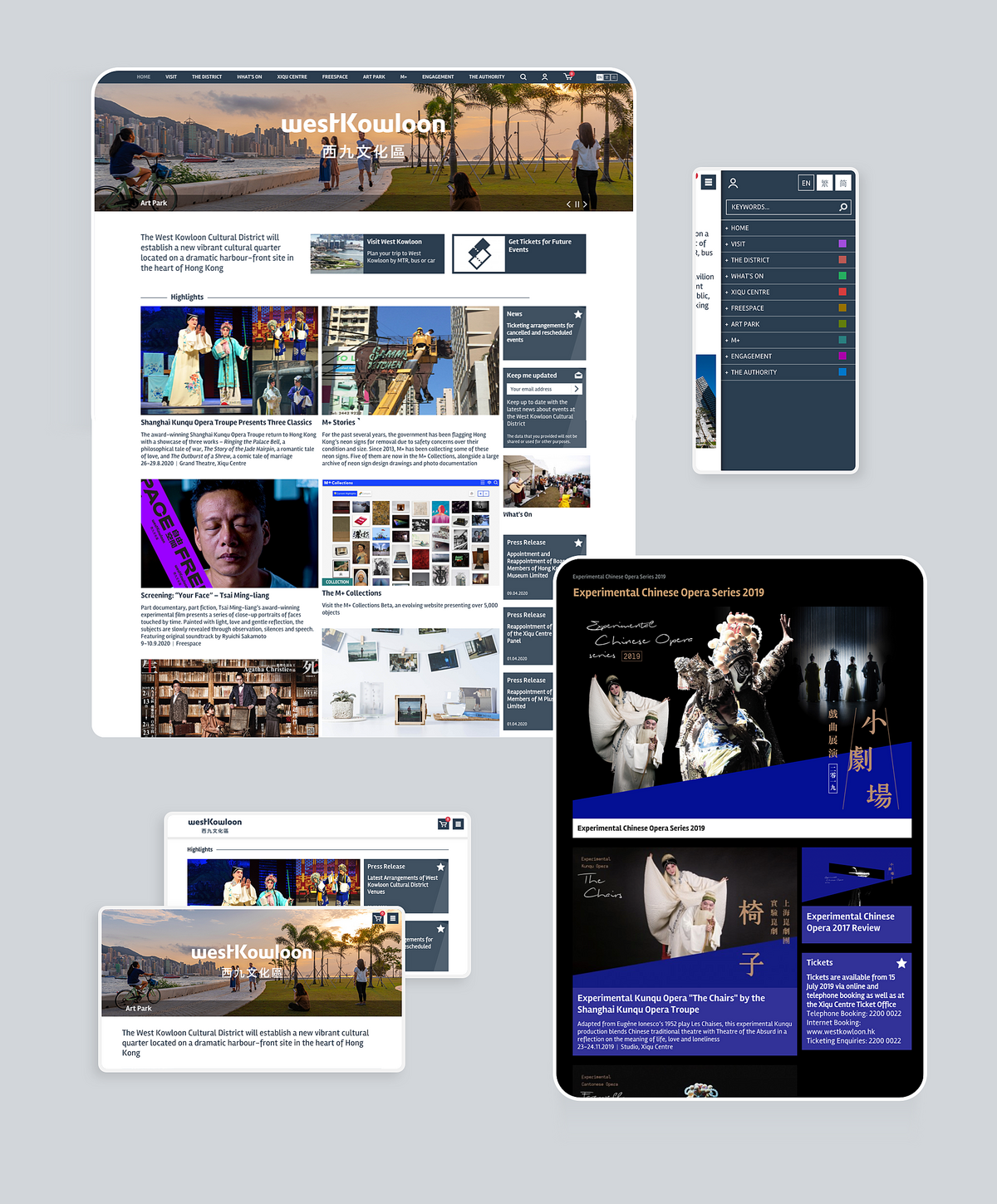
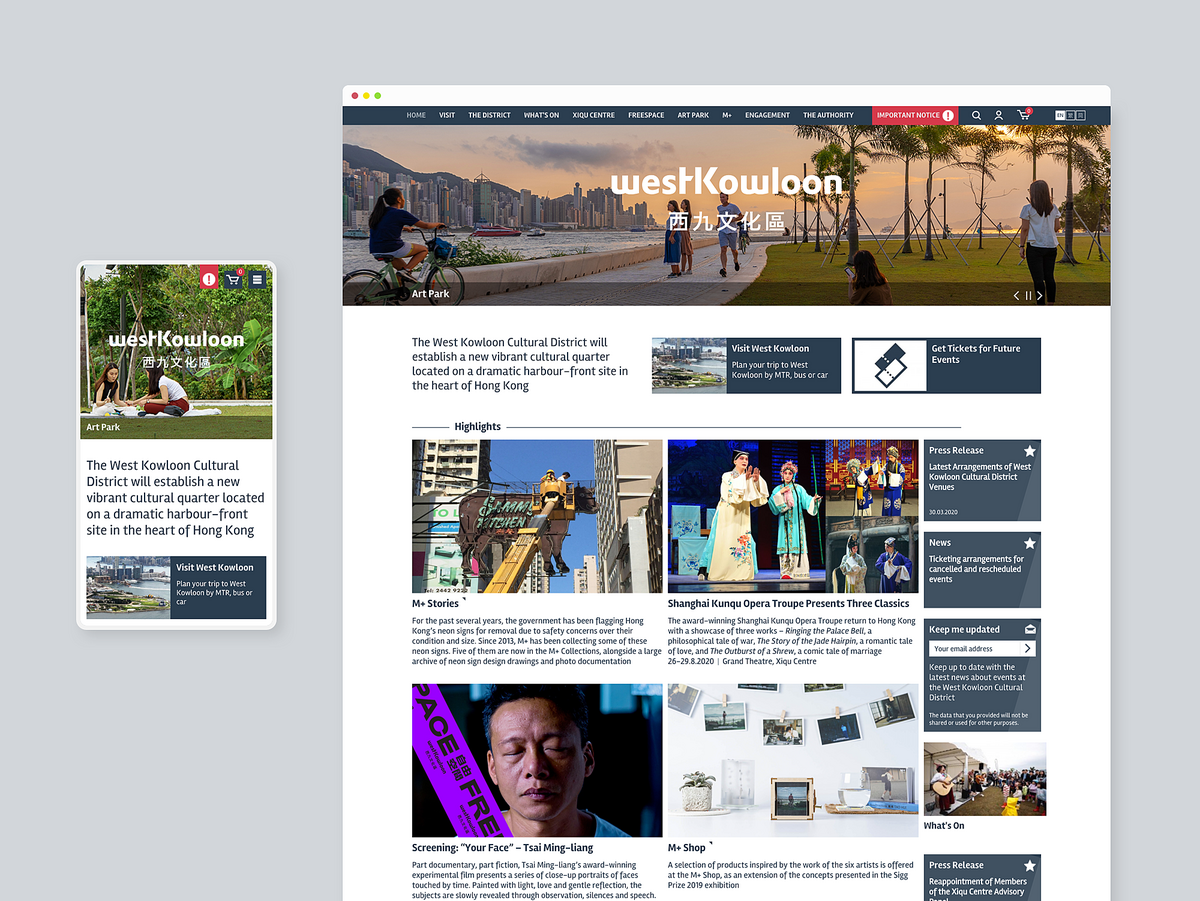
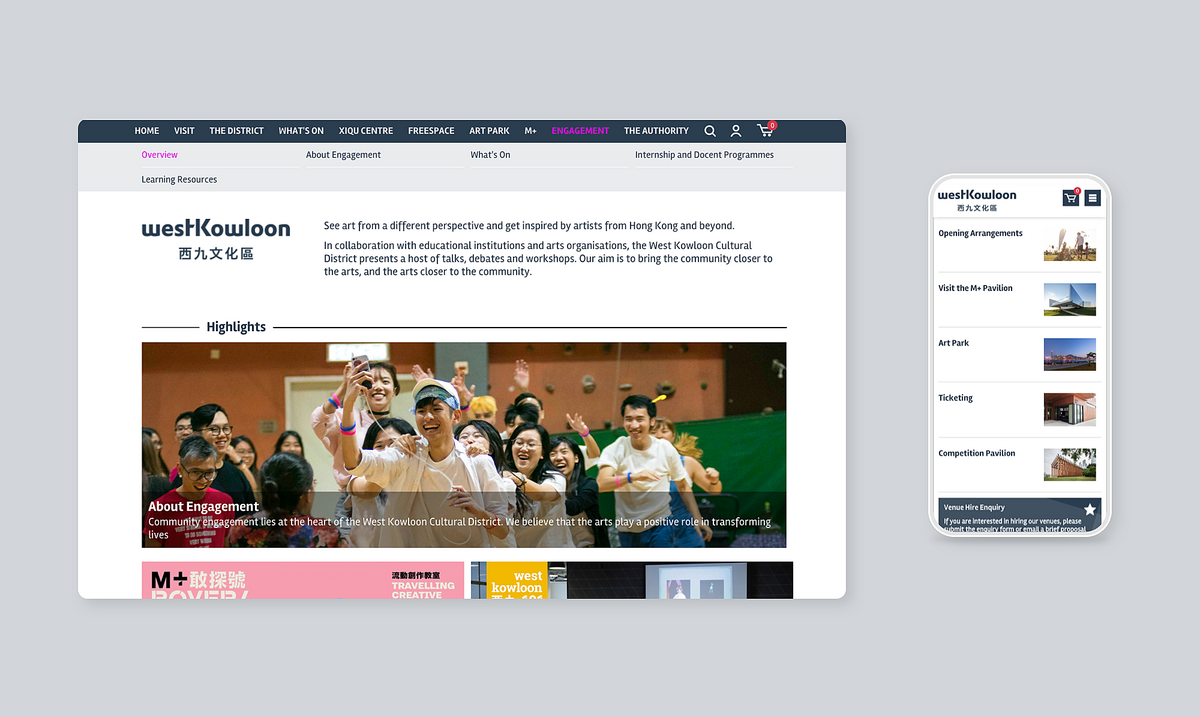
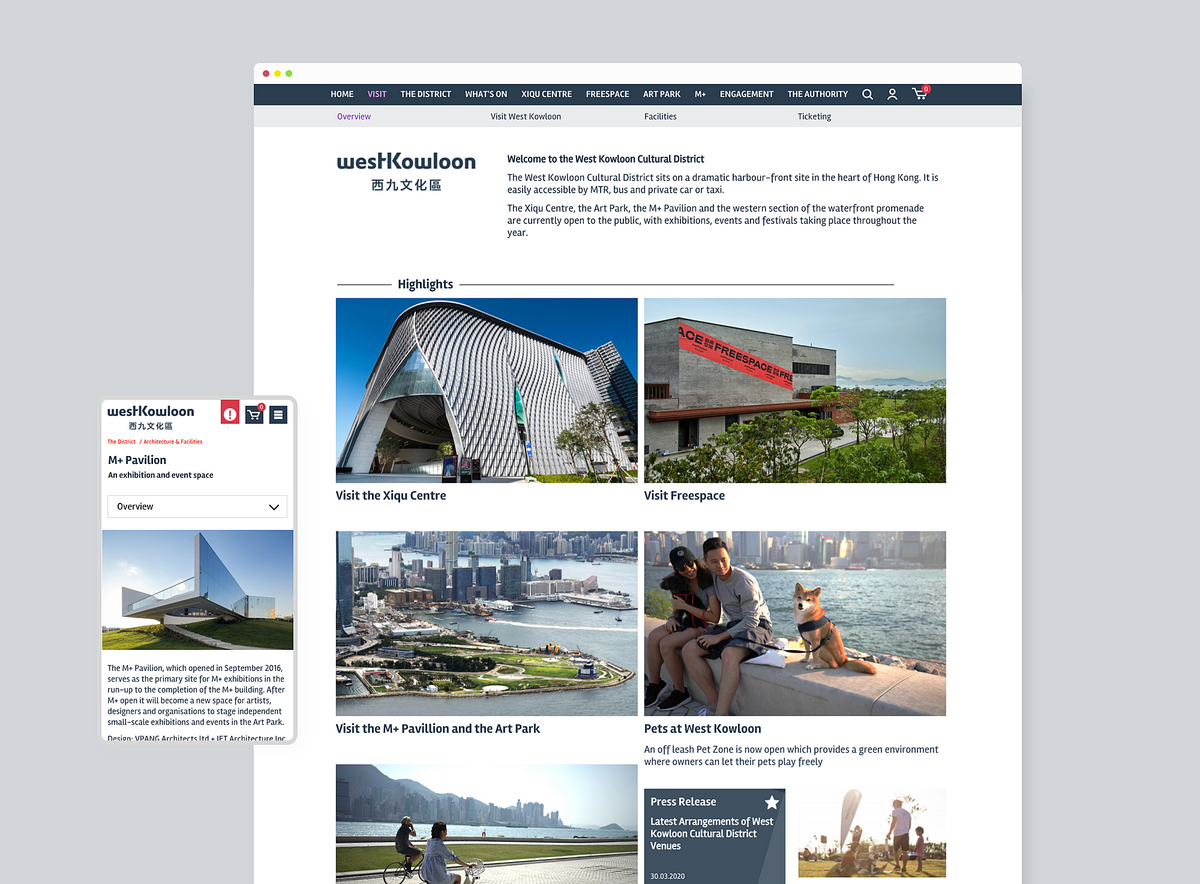
A fully responsive website, designed and developed to adapt to different screen sizes and have an optimal layout on desktops, laptops, tablets and mobiles. It offers both an overall view of the planning and construction activity and detailed information about the varied programmes and events happening at the finished venues.
Our challenge was to design and deliver a multivenue, multi-lingual website within six months. Having a clear project plan is always important but working between London and Hong Kong this was vital. We quickly set up the work team, both at the client as well as at our side; established how to communicate, decided which meetings to have in person or via video conference; agreed on the full set of deliverables and milestones, identified dependencies and signed off a solid project plan, that could be monitored by both parties.
Further to this launch, and as the building works have progressed, we have designed a variety of templates and features, from landing pages to listings to minisites, to cater for the changing needs of the District Authority and the West Kowloon audience.

Interactivity
Once the audiences had been defined, we had to plan how to lay out the information to allow relevant content to emerge and to be found easily by different audiences. Together with the client, we explored several models, always putting the needs and expectations of online visitors at the core - rather than simply presenting the internal organisation of the Authority.
The final model consists of eight sections: Visit, The District, What’s On, Performing arts, M+, Learning, Newsroom, The Authority. We analysed each type of content together with every audience it may be relevant for, assigning weights and priorities.

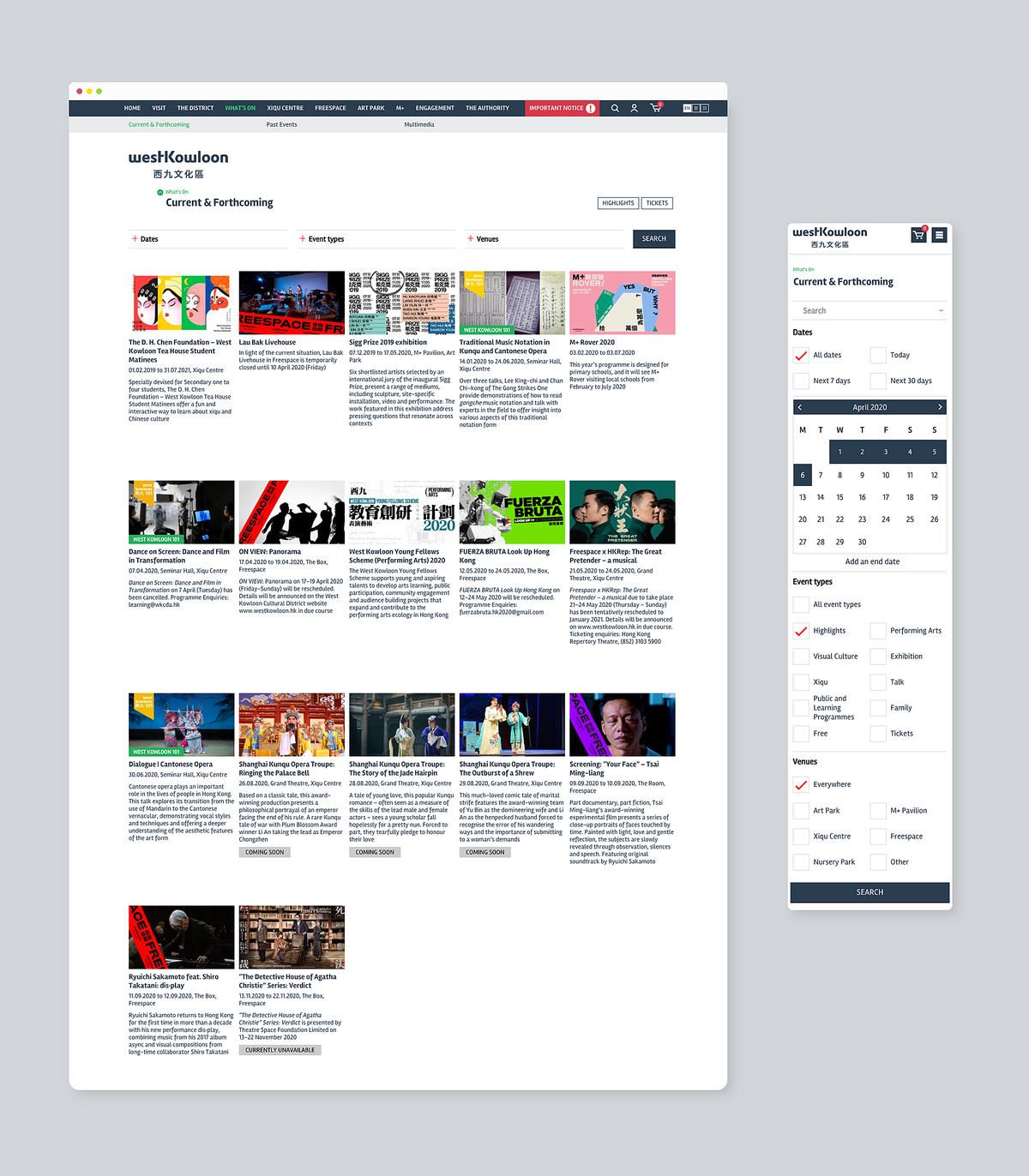
What's on
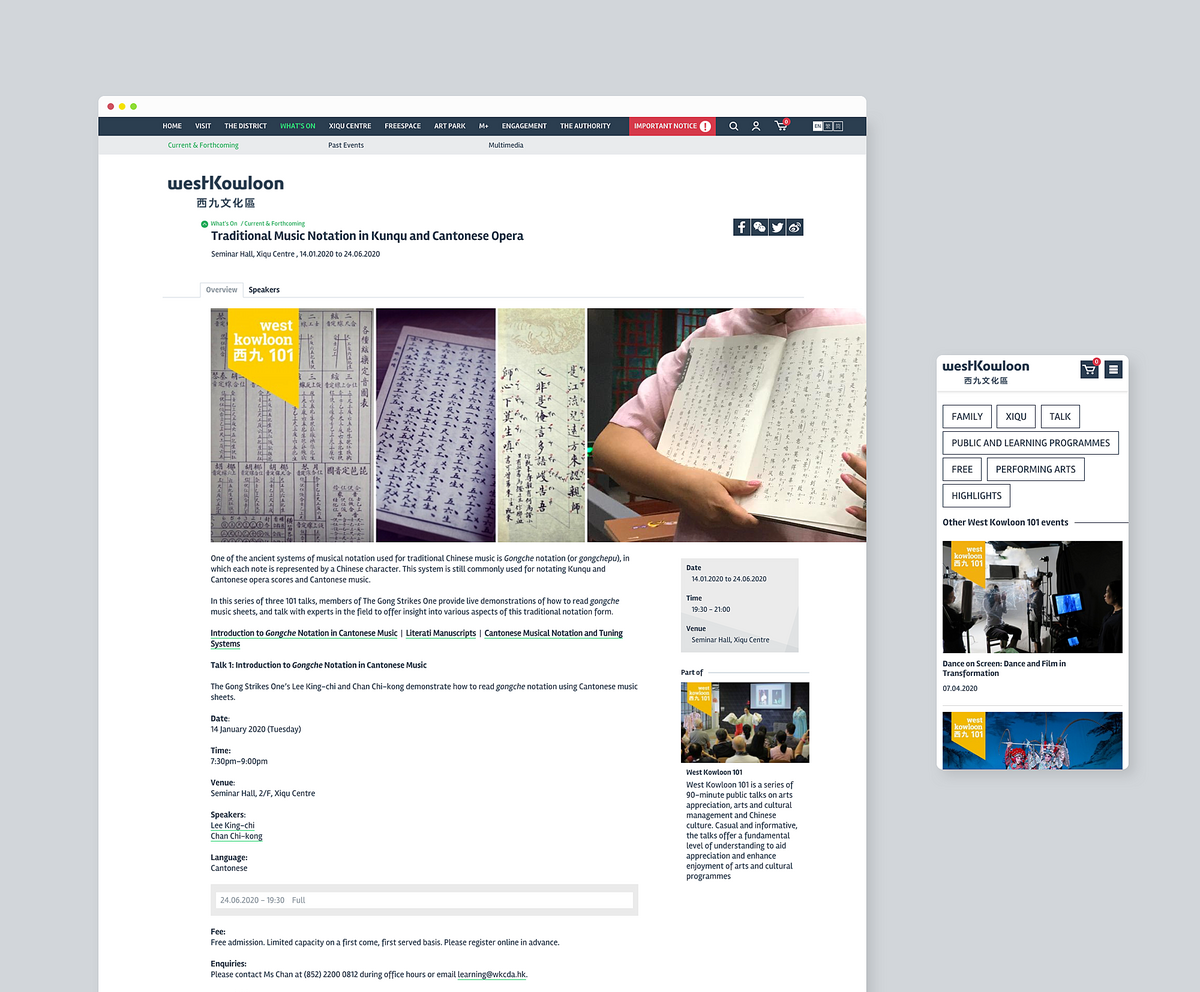
Events such as concerts, theatre plays, conferences and exhibitions are displayed in both in the overall What’s On section, as well as on the pages of each individual venue. Multiple categories can be associated to each event and visitors can filter by date, by type and by venue. Events are directly connected to registration, sharing on social media and ticket sales.
The page layout offers flexible possibilities, such as secondary navigation, images and image galleries in between text blocks, links to other content as well as documents.

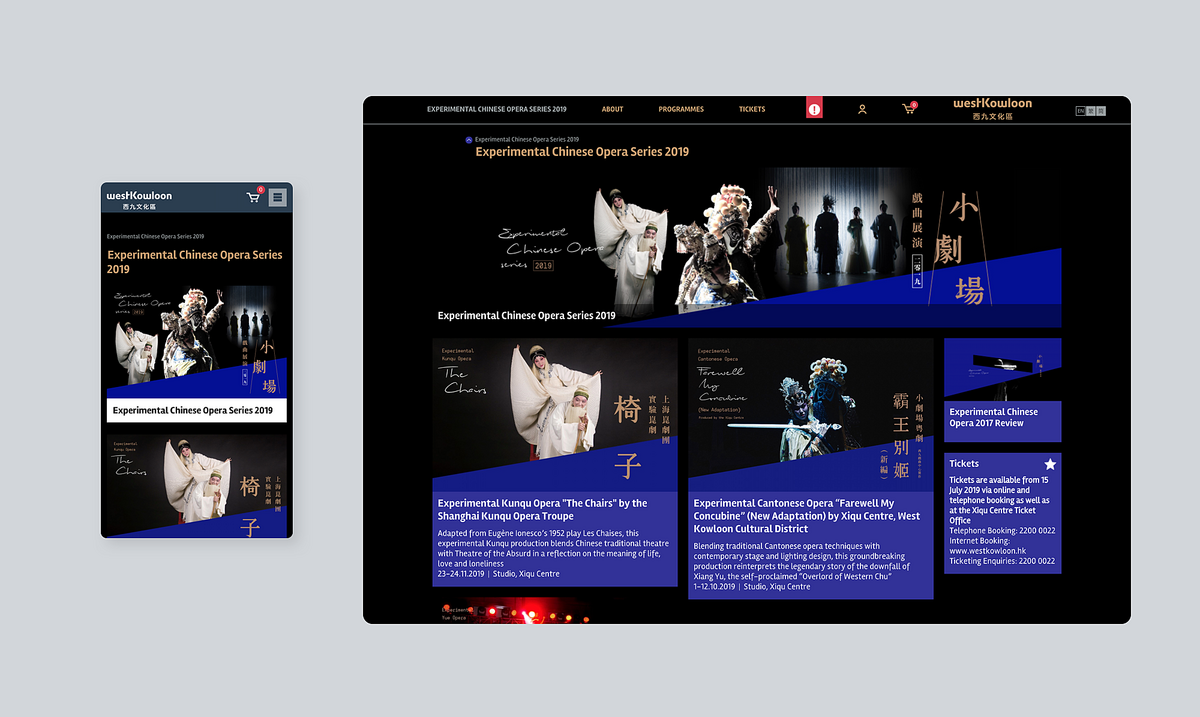
Minisites
For ultimate flexibility, the website editors can create independent mini-sites within the global website. Mini-sites are used to highlight and promote individual venues and events. Mini-sites share the overall branding but can have an independent look and feel and navigation.

Summary
Our challenge was to design and deliver a multi-venue, multi-lingual website within six months. Having a clear project plan is always important but working between London and Hong Kong this was vital. We quickly set up the work team, both at the client as well as at our side; established how to communicate, decided which meetings to have in person or via video conference; agreed the full set of deliverables and milestones, identified dependencies and signed off a solid project plan, that could be monitored by both parties.
The website has increased in complexity as new buildings have opened, so balancing usability, existing design guidelines, and client needs has been a challenge Keepthinking has faced.


Related
Art UK
Harnessing technology to democratise the UK’s public art
Asia Art Archive
Crafting the digital presence for a unique repository of contemporary art materials
Kemper Art Museum
Harnessing art, education and research to enhance digital engagement at the Kemper Art Museum